WPに元々備わっている「カテゴリー」にまたがった記事を別にまとめたいと思い、Custom Post Type UIを使い「カスタムタクソノミー」機能を使い始めて数か月、非常に便利です。というわけでカスタマイズ備忘録のメモ。
taxonomy:分類法を指す言葉。
各タクソノミーに設定されている一つの項目(分類ワード)のことをタームという。
カテゴリとは別の分類法:カスタムタクソノミー
各カテゴリに散らばった特定の性質を持つ記事をリンク一覧として作りたかった。
つくりたかったもの:
ブログの性質上、階層のついた種族分類を現行のカテゴリとは別につくりたかった。
- ヒューラン
- ミッドランダー
- ハイランダー
- エレゼン
- フォレスター
- シェーダー
- ララフェル
- プレーンフォーク
- デューンフォーク
- ミコッテ
- サンシーカー
- ムーンキーパー
- ルガディン
- ゼーヴォルフ
- ローエンガルデ
- …
カテゴリーでさらに分類できないか?
色々なカテゴリーに散らばっている記事を、ということなので元々備わっているカテゴリーで分類することは無理がある
タグで分類できないか?
タグ自体が記事を書く際にリスト化されておらず、手動入力するたびに誤入力する可能性があった。これはタグのプラグインを導入することである程度は回避できるものではある。

しかし分類したい性質のものが階層化しているので、毎回複数のタグを記入する必要がありタグでは労力がかかりすぎる。
そこで使ったのが「カスタムタクソノミー」という手段。
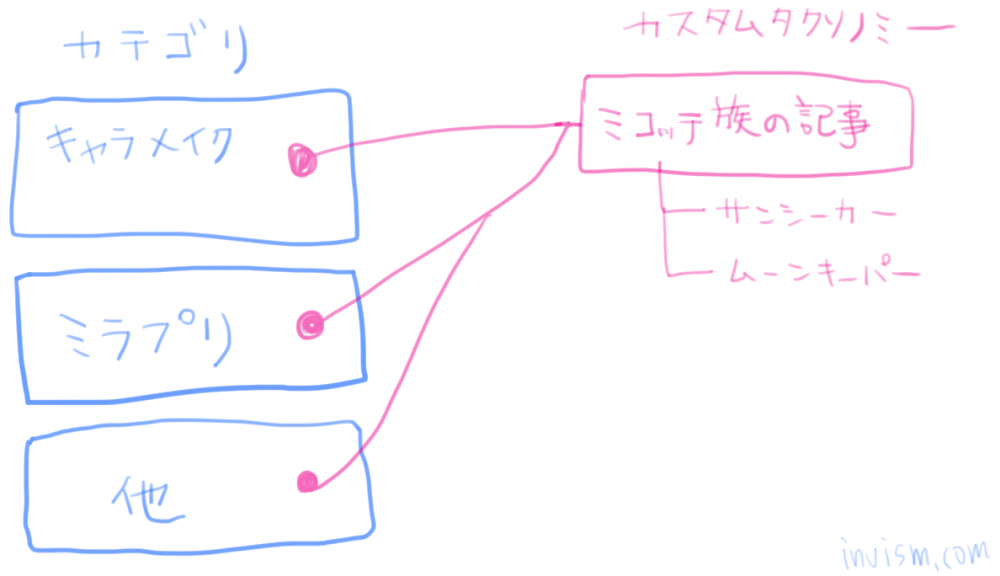
カテゴリーを別にもう一つ作る、というイメージになる(あくまでイメージであり、設定等は大分異なる)。階層化も可能なので、下の例だとミコッテ族の記事を選択すればサンシーカーやムーンキーパーの記事も一緒にでてくることになる。便利ィ!

あくまでイメージ
カスタムタクソノミーの注意点
ちなみに元々あるカテゴリーやタグとは違い、カスタムタクソノミーのリンクは記事上では表示されない。記事にコードを記載すると表示されるようになる。(うちのブログでは表記していない)
各種設定がカテゴリー・タグとは別のカスタムタクソノミーという設定になっているため、色々なプラグインやWPテーマで設定できるアレコレからの選択肢や設定から省かれていることが多い。自らで設定を追加しないといけない場合が多いので、ある程度の知識がいる。(functionにPHPを追加記載する必要があったりなど)
頭がゴチャゴチャになるので、複数管理が苦手な人には複数のカスタムタクソノミーを設定することはお勧めしずらい。
Custom Post Type UI
補足:WPテーマはSWELLを使用している。投稿画面はブロックエディタ。
このプラグインではカスタム投稿タイプも作れるが、今回はカスタムタクソノミーのみを作成。(作ってみたものの、私には使い分けや管理が出来ぬ!)
お手軽にカスタムタクソノミーを導入できるプラグインがCustom Post Type UIである。公式プラグイン一覧から検索してDLし、有効化。
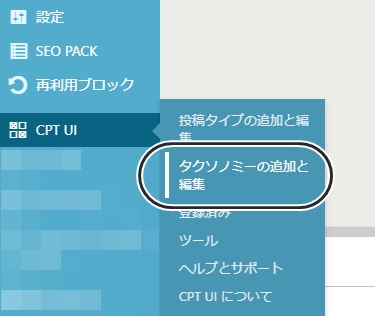
左メニューに【CPT UI】というメニューができているので、そこから【タクソノミーの追加と編集】を選択

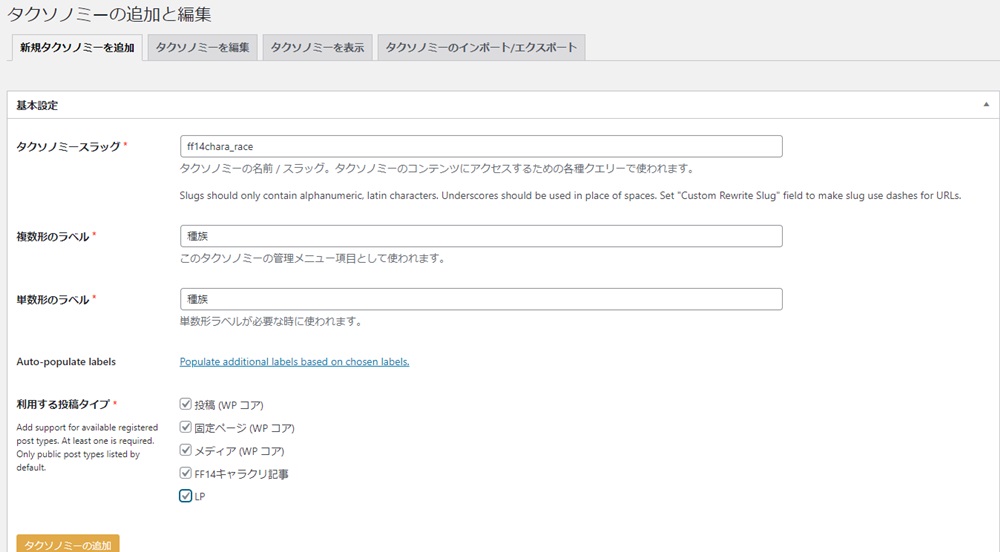
基本設定

- タクソノミースラッグ:半角英数字で記入。アドレス部に表示される。
- 複数形のラベル・単数形のラベル:実際にブログ管理上で表示されるラベル。日本語なので両方同じにした。
- 利用する投稿タイプ:このカスタム投稿を利用したい投稿タイプにチェック。
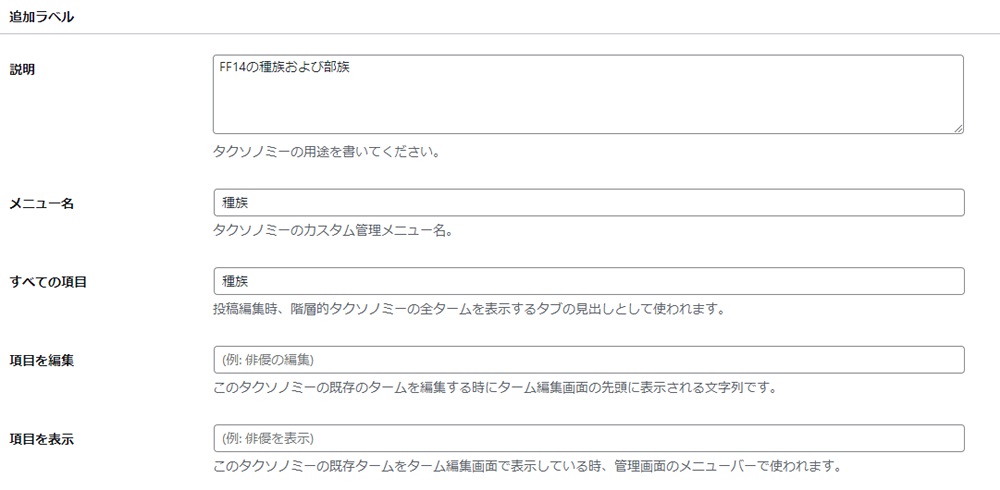
追加ラベル

とりあえず説明とメニュー名、全ての項目だけ入力してみた。(多分自動でラベルが反映されるようなので以下白紙でOK)
まだまだ設定は続く。
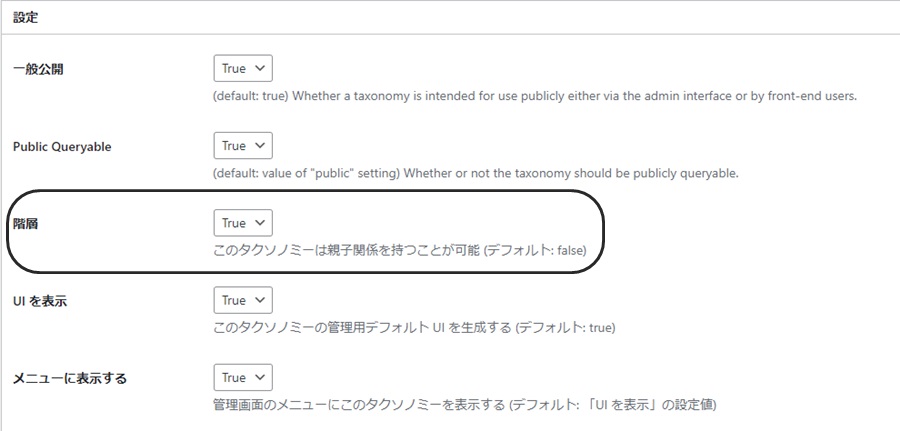
設定

階層がデフォルト設定でFalseなので、Trueにする。それ以外は触らず。(必要に応じて設定を変えればよさそうだ)
ここは階層化するつもりがなくてもTureにすることで記事執筆時に選択が楽になるのでTrueおすすめ(後述)。
設定をして一番下にあるタクソノミーの追加のボタンを押すと、カスタムタクソノミーが追加される。
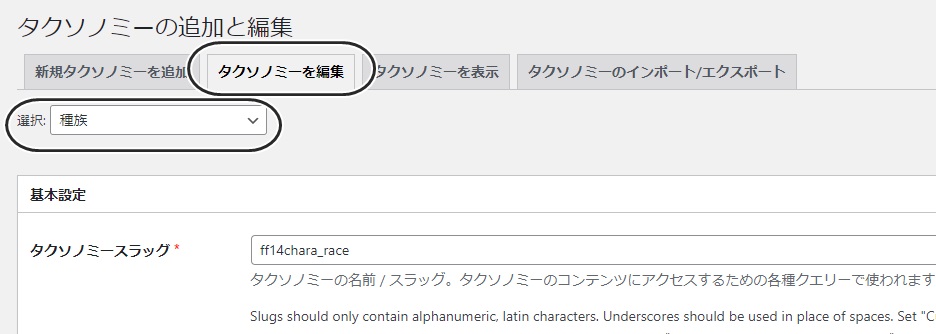
一度作ったタクソノミーは、タクソノミーの編集から変更可能。
複数のタクソノミーがある場合はプルダウンメニューから選択できる。

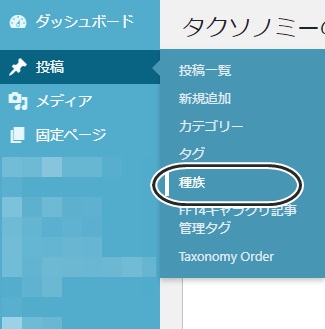
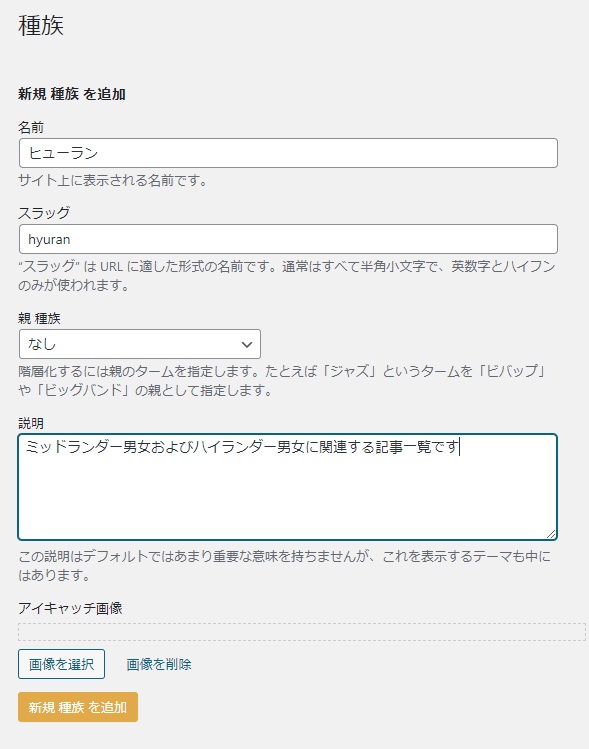
カスタムタクソノミーの項目(ターム)を追加
先ほど作ったカスタムタクソノミーに項目を追加する。投稿メニューに追加されている。

カテゴリーの追加と同じような感じでカスタムタクソノミーの項目を入力していく。
スラッグは半角英数字。

記事書く際のカスタムタクソノミー表示
カテゴリやタグのように、カスタムタクソノミーの項目が並ぶようになっている。便利ィ!
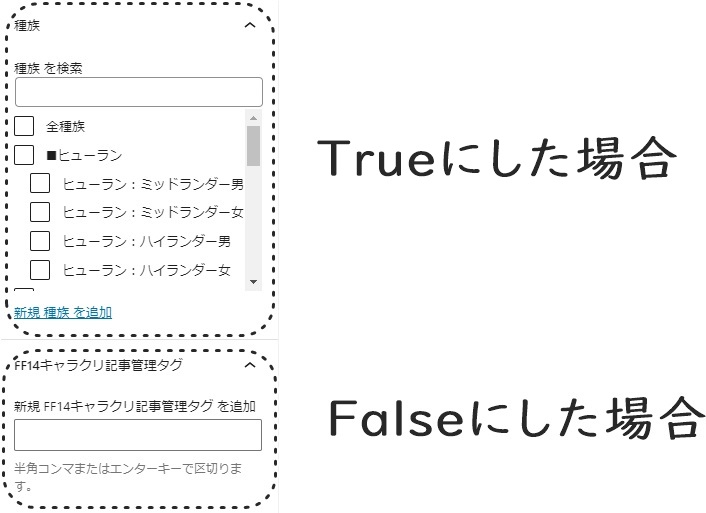
ちなみに設定で階層をTureにした場合とFalseにした場合は表記が違っている。

Tureの場合は既存のカテゴリと同じような感じで入力できるが、Falseに設定した場合はタグ入力のようになっている。というわけで階層はTureがオススメです。
投稿一覧画面での表示/非表示は、ほかの項目と同様に表示オプションから選択可能。

うちのブログでの使用例
うちのブログでは、このカスタムタクソノミー機能を複数つかって種族別に記事をリンクしたり記事のくくりをつくったりしています。めっちゃくちゃ便利です。(メニュー化においては有料WPテーマSWELLに備わっているバナー機能やブログパーツ機能、スマホPCの表示切り替えも使っています)
種族別 記事一覧
【SWELL】関連記事一覧ブロックの補足
SWELLでのカスタムタクソノミーに関しては作者さんが記事を出してくれている。

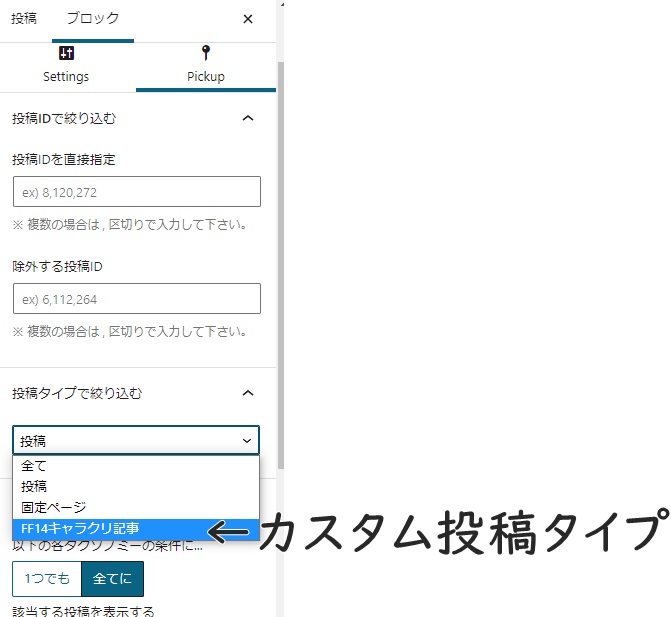
SWELLはデフォルトで投稿記事一覧ブロックを使用する際にカスタムタクソノミーを読んでくれる。本当にこれ、めちゃくちゃありがたい。当然ながら「カスタム投稿タイプ」も読んでくれる。

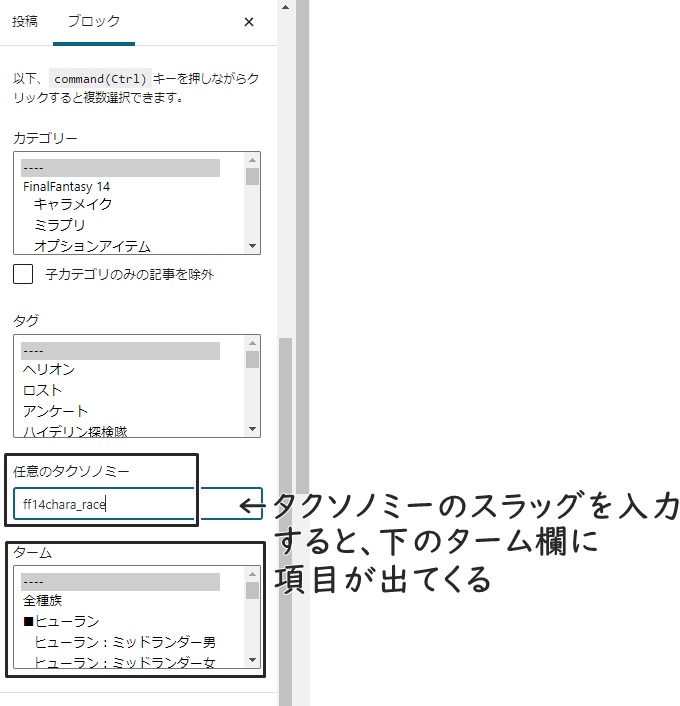
「カスタムタクソノミー」の選択は、設定したスラッグの入力が必要になる。
自分はいつもCTP UIのタクソノミーの編集画面でスラッグをコピーしてペーストしている。

便利すぎてヤバイ。タームをヒューランに設定したら、こんな感じにヒューラン関連記事一覧を数を指定してリンク一覧が作れる。