テーマをSWELLに変更してから軽くなったなぁと思っていたんですが、ここ1か月ほど?突っかかるような重さを感じるようになりました。最初の違和感は管理画面の重さ→閲覧側ブログも重いじゃんかー!的な。
既に300記事を超えているので重くなってもしょうがないし、ブログのテーマ的に画質を落とすのも怖いし、と様子見していたんですがマジで重い。管理画面も重くて結果あれこれ試した素人の記録。
LiveDoor等のレンタルブログで書いてるとこういうことは無いんですが、自前でWP設置して管理やってると避けられない問題です。独自ドメインでやってるWPブログさんたちは本当にすごいですよ…。
Googleの提供しているサイト速度チェックPageSpeed Insightsでチェックしつつ対策していった。
PHPメモリ上限
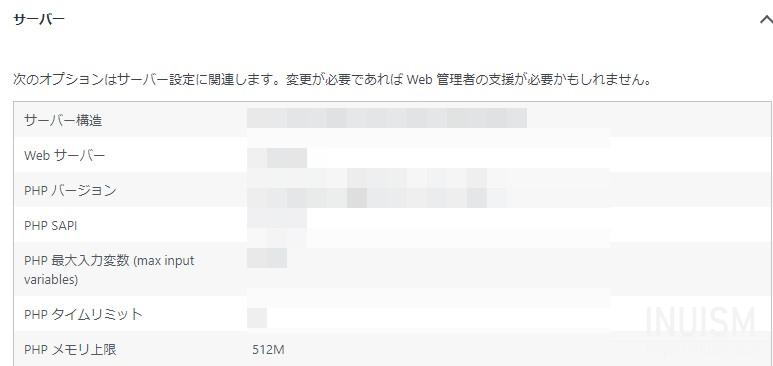
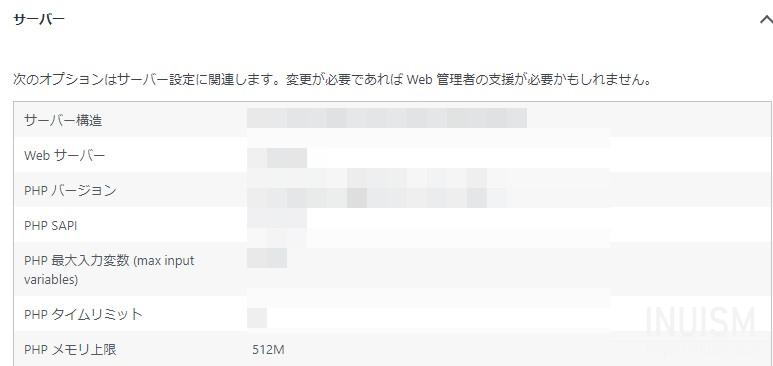
まず管理画面が重いということで、まずPHPのメモリ上限設定を上げた。
これは.htaccessに記入して完了。
「とりあえずこれくらいでいいんじゃね?」的な512にしてみた。
# PHPメモリ上限の設定
php_value memory_limit 512M
512MBにしたところ大分良くなった。が、たまに読み込み数十秒待たされるのは変わらず。
数値の確認方法
ツール>サイトヘルス>情報タブ>サーバー>PHP メモリ上限


その後、ブログ本体で503エラーが出るのを確認。読み込みチェックをしたらタイムアウトすることもあり、ブログ表示側の読み込み速度に関してもチェックすることになった。
使用テーマはSWELL。
プラグインは相性があるのでチェックしながら使っていく。


重い原因を探る


PageSpeed InsightsでチェックしたらスコアはPCが60台、モバイルは20台。
うちの閲覧率はPC3割スマホ7割なのでこれはよろしくない。
モバイルは画像が原因なのは分かっていたが、画質は落としたくないのであきらめていてこのザマである。
「WP 重い」で検索すると対策が色々と出てくる。一つ一つチェックしていった。
PHPのバージョン
最新にするべき、とのこと。
最近はWP機能の「サイトヘルス」から指摘されるようになった。おかげできちんとバージョンアップをしており、既に最新のPHP環境であったのでブログの重さはここが原因ではなかった。
プラグイン
この重い時の使用プラグイン数は20くらいだったか。
重いプラグインを見つけるというP3 (Plugin Performance Profiler)でプラグインの使用状況をチェックしたところ、飛びぬけてこれが重いというプラグインは無かった。一応「重い」と言われるWordPress Popular Postsを無効化してみたりしたが変わらなかった。色々慣れてて便利なので、ログの保存日数だけ縮めて結局稼働させたままにしている。
PHPのバージョンによってはP3は稼働しないと聞いていたが、うちのPHP7.4環境では普通に稼働した。
ちなみに色々対応し終わった今、稼働プラグインは28になってしまった。
というわけで、原因はプラグインではなかった。
キャッシュ
テーマでデフォでONになってると思っていたらONになっていなかった。ここのブログはMixhostを利用しているため、LiteSpeed鯖専用のキャッシュプラグインであるLiteSpeed Cacheを使用してみた。が、そこまで変わらなかった。
重さが変わらなかったので、LiteSpeed Cacheを切ってテーマ側のキャッシュをONにしてみたがあまり変わらなかった。…ので、せっかくだからLiteSpeed Cacheを使用することにした。
余分な広告の削除
重そうかなと思ったので、表示しっぱなしだった一部広告を削除。
自動広告は結構前に切っている。
スコアが少し改良された。が、根本的な原因ではなかった。
なんか色々たまってるキャッシュ
記事を書くときに保存されるアレはWP Revisions Controlで少なく設定しているのであまりたまっていないはず。キャッシュクリアに関しては設定をいじり始めた時点でバシバシ消しているので、WP側でため込んだキャッシュ問題ではなさそうと判断。
テーマ「SWELL」の高速化機能 他
高速化機能
テーマは有料のSWELLを使用している。
ありがたいことに高速化の機能があるので使っていく。
SWELL設定>高速化タブ
キャッシュ
キャッシュ機能もあるが、こちらは上のLiteSpeed Cacheを使用しているためOFF。
遅延読み込み機能
「記事下コンテンツを遅延読み込みさせる」をON。「フッターを遅延読み込みさせる」はウィジェットロジックが利かなくなるため使えない。
画像のLazyload
「スクリプト(lazysizes.js)を使って遅延読み込みさせる」のほうがスコアが良かったのでこちらをON。他のプラグイン等にもこの機能がついているものがあるが、テーマ側でONにした。
ファイルの読み込み
「SWELLのCSSをインラインで読み込む」をON
JSなどの非同期処理をどうするかは思案中。
テーマ作者様によるとAutoptimizeは相性が悪いとのことで使わない。
使おうか考えた手段。
スコアを上げるためだけにするのもなぁと思ったので未着手。
ページ遷移高速化
Prefetchを使ったものが一番スコアが良かったのでこれを使った。
フォント
カスタマイズ>サイト全体設定>基本デザイン>フォント設定
重いと分かって使っていたフォントをNoto Sans JPから游ゴシックに変更。
文字が見にくくなった気がしたのでPCは17pxに設定。
読み込みに時間がかかるものを削除
サイドバーを消す
サイドバーは好みの見た目にできるためSWELLの機能であるブログバーツで構成していた。が、あれこれ機能を読み込んだり外部からの広告画像読み込みをしていたため、PageSpeed Insightsやchromeの拡張機能からブログパーツに読み込み時間がかかっているのが分かった。「もういいや」とサイドバーを消した。
これでかなり読み込み自体は軽くなった。が、なんか重いのは変わらない。
今は使っていないスクリプトの削除
使ってない設定しっぱなしのスクリプト(今は使っていない広告など)を消せるところは消した。
ここまでやっても根本的に軽くならない。
しょうがないので
やりたくなかった画像の軽量化に取り組む
スコアはPCが70台と改良、モバイルは20台のまま。
(モバイルは画像原因だろうなやっぱり)
画像の軽量化
JPG圧縮
WEEE Image optimizerはSWELLとの相性が悪いと書いてあったので使ってこなかったが、使っても大丈夫的な記事も見かけたので使ってみた(多分問題なく使えていると思う)。保存時にEXIFも消してJPG圧縮率も指定して保存しているので、画質落としたくない!!!という画像以外は(モバイル以外は)そこまで重くないはずだと思っていたが、そこから更に結構圧縮されていった。
圧縮からの画像劣化が思ったよりひどくて途中で中止。SSがメインのブログでこの劣化はちょっとしんどいわ。
WebP形式へ
ということで、JPG圧縮しなくても圧縮される(表現がおかしいが…)というWebPという形式への変換をすることにした。JPGの圧縮は無圧縮のまま、WEEE Image optimizerのWebP化機能のみを使った。.htaccessへの別途記載が必要となる。
このWebP化で画像がヒジョーーーーーーーーーーーーに軽くなり、JPGほどの劣化もせず、管理者も閲覧者もWinWinすぎて小躍りした。オススメ。ただし対応ブラウザが決まっているので対応していない場合は重いままだ。chromeとiphoneのsafari14は対応している。
(後から気付いたんですけど、LiteSpeed CacheにもWebPへの変換があったみたい)
素人が今できることを全部やった結果


スコアもこの画像軽量化でかなり上がった。
PCが安定してスコア95以上が出るようになった。
以前に比べるとマシになったのではないだろうか。
てか、どうみてもPCは早いだろこれ。
というのに、たまに十秒以上の読み込みが入るのは変わらなかった。
一方のモバイルはかなりスコアにブレがあり、40~69。
(もうこのブレって私のせいじゃないんじゃないか…?という疑惑が)
手持ちのスマホ(14safariとchrome)でチェックしたらスコアの割には早い気がする。
モバイルはもうJSの非同期処理くらいしか私には対応ができぬ。
画像の適切なサイズも改善可能ではあるのだが、AMP時代に「画像サイズが足りない」と怒られたので1280pxにしたというのに「デカすぎる」と怒られるっていう辛いやつ。
借りてるサーバーのスペックのせいかも
たまにゴゴゴと数十秒の読み込みになるのはブログ側の問題じゃないかもしれない。
WP側のキャッシュを削除した後で色々表示させてみたのだけど、前述のとおりPCでの読み込み時間がスコア的に順当な1~2秒の時と12秒~かかる時とがあり、このランダムさ、ムラは何なんだ?と思ったらサーバー応答速度が1800ms超えていることがあったりした。
サーバーの応答時間は0.2秒以内(200ミリ秒)が目安みたいなので、かなり遅い時があるようだ。
サーバー側のコントロールパネルを見ると、割り当てられたメモリとCPUがたまに頭打ちになことがたまにある。転送量はかなり余裕があるのだが、このメモリ的な部分が多分ボトルネックになってるっぽい。共用サーバーなので、よそ様が激しく重いのか、うちが重いのか…。
うちのアクセス数がヤバイのかと思ったけれど長期スパンでみるとそんなこともなさそうだし、単に安いサーバーだとこんなもんだよ的なものなのかな?ちなみにガクっと落ちている2020年10月はテーマをcocoonからSWELLに変更した時です。


2020年12月上旬はバズりがあったのでめちゃくちゃ重かったよね…申し訳ない。
というわけで、根本的にはサーバーのプラン変更という結論に達しました。
数日様子を見て、読み込み数十秒がくるならもうプランを上げようと思います。
維持費が高くなるぜええええ!(というわけで広告もフル稼働となります…)
後日追記で対策した分
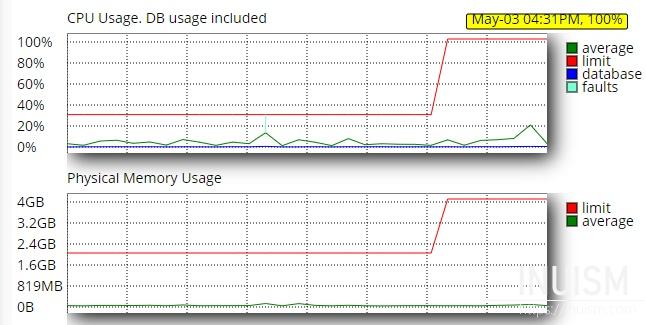
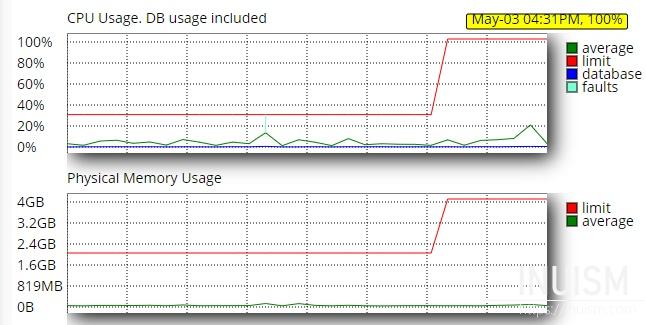
サーバーのCPU使用率をみてみると、あきらかにブログのどこかが「おかしい」。1か月分のログを遡れたので、見てみると1か月前からCPU使用率のエラー自体は出ていて既に制限されている。
更新をしていない日でもエラーが出ている。
自分が見ていて読み込みがガッっとなった時点でCPU使用率が跳ね上がっているのを確認した。なので、記事を読み込む回数や同時アクセスが10人以上くらいになったときにどうもエラーになりがちだというのがなんとなくわかった。
データベースの掃除
プラグインWP-Optimizeでデータベースの掃除をした。
※バックアップをしておくこと
Cronの停止
- 読み込み時に負荷がかかっていること
- 予約投稿が失敗し続けていること
ここから調べてみたところ、wp-cronの異常なのではないかと判断した。
というわけで、WPのcronではなくサーバーのcronを使うことにした。
以下をwp-config.phpに記述して止める。
define('DISABLE_WP_CRON', true);自分ちはMixhostなので、cPanelのCronジョブから5分枚に動くように追加。コマンドは以下を記載。
php /home/サーバーID/public_html/ドメイン名/wp-cron.phpこの設定を変えてキャッシュ削除して動作確認してる間に変わらないCPU負荷を確認。最初のキャッシュを作るのにCPUをかなり使ってるのだろうか。分からん。もうこれ以上は本当にCPUのためにプランUPするしかなさそう。
※こちらもバックアップをとっておくこと
結局プランを上げました
プラン変えました。Limitめっちゃ上がってる。